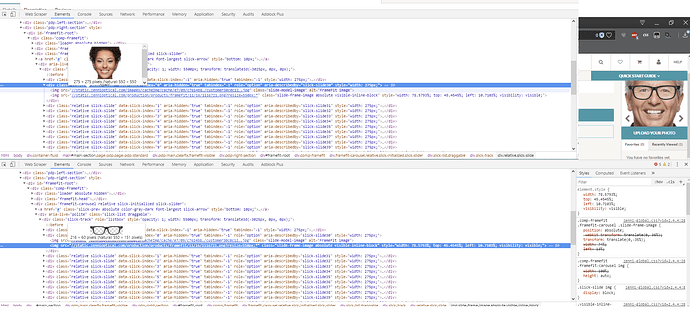
Describe the problem. Trying to build a sitemap that extracts information about each product, including an image that activates only after a javascript element is toggled. This seems to require only the first time to be toggled, so the element-click seems to not be working. Here is my attempt so far (also many fields turn out blank, such as title and price)
Url: https://www.zennioptical.com/b/Gender-Women/_/N-1821057837?Ns=product.productRating|1
Sitemap:
{"id":"zenni","startUrl":["https://www.zennioptical.com/b/Gender-Women//N-1821057837?Ns=product.productRating%7C1"],"selectors":[{"id":"eachproduct","type":"SelectorLink","selector":"div.item-image a","parentSelectors":["_root"],"multiple":true,"delay":0},{"id":"variations","type":"SelectorElementClick","selector":"div.product-colors a","parentSelectors":["eachproduct"],"multiple":true,"delay":0,"clickElementSelector":"div.product-colors a","clickType":"clickOnce","discardInitialElements":true,"clickElementUniquenessType":"uniqueText"},{"id":"title","type":"SelectorText","selector":"h1.color-gray-darker","parentSelectors":["variations"],"multiple":false,"regex":"","delay":0},{"id":"price","type":"SelectorText","selector":"span.price","parentSelectors":["variations"],"multiple":false,"regex":"","delay":0},{"id":"tryon","type":"SelectorImage","selector":"slide-frame-image","parentSelectors":["variations"],"multiple":false,"delay":0},{"id":"nframewidth","type":"SelectorText","selector":"li.font-bold.frame-width span.value","parentSelectors":["eachproduct"],"multiple":false,"regex":"","delay":0},{"id":"nlenswidth","type":"SelectorText","selector":"li.font-bold.lens-width span.value","parentSelectors":["eachproduct"],"multiple":false,"regex":"","delay":0},{"id":"nbridge","type":"SelectorText","selector":"li.font-bold.bridge span.value","parentSelectors":["eachproduct"],"multiple":false,"regex":"","delay":0},{"id":"nheight","type":"SelectorText","selector":"div.right-section span.value","parentSelectors":["eachproduct"],"multiple":false,"regex":"","delay":0},{"id":"nweight","type":"SelectorText","selector":"li.font-bold.frame-weight span.color-primary","parentSelectors":["eachproduct"],"multiple":false,"regex":"","delay":0},{"id":"npd","type":"SelectorText","selector":"div.pd-dropdown-wrap","parentSelectors":["eachproduct"],"multiple":false,"regex":"","delay":0},{"id":"thumb","type":"SelectorImage","selector":"div.item-image img.img-responsive","parentSelectors":["_root"],"multiple":true,"delay":0},{"id":"tryonimg","type":"SelectorImage","selector":"slide-frame-image absolute visible-inline-block","parentSelectors":["variations"],"multiple":false,"delay":0},{"id":"tryonclick","type":"SelectorElementClick","selector":"slide-frame-image absolute visible-inline-block","parentSelectors":["variations"],"multiple":false,"delay":0,"clickElementSelector":"button.framefit-toggle-display","clickType":"clickOnce","discardInitialElements":false,"clickElementUniquenessType":"uniqueText"},{"id":"tryonimgclicked","type":"SelectorImage","selector":"slide-frame-image absolute visible-inline-block","parentSelectors":["tryonclick"],"multiple":false,"delay":0}]}