Instagram is a tricky one and you'll need more advanced knowledge of CSS selectors and also the undocumented/under-documented scrollElementSelector selector. This one needs to be added via Json code (can't use the gui). Try this sitemap:
{"_id":"forum-instagram-followers-d","startUrl":["https://www.instagram.com/fernandonjardim/followers"],"selectors":[{"delay":2500,"elementLimit":50,"id":"Special scroller","multiple":true,"parentSelectors":["_root"],"scrollElementSelector":"div[role='dialog'] > div div[style^='display'] > div > div:last-of-type","selector":"div[aria-labelledby]","type":"SelectorElementScroll"},{"id":"Handle","multiple":false,"parentSelectors":["Special scroller"],"regex":"","selector":"div > a span","type":"SelectorText"},{"id":"Name","multiple":false,"parentSelectors":["Special scroller"],"regex":"","selector":"div:nth-child(2) > div:nth-child(2)","type":"SelectorText"},{"id":"Link","multiple":false,"parentSelectors":["Special scroller"],"selector":"div a","type":"SelectorLink"}]}
I added this line to the Json:
"scrollElementSelector": "div[role='dialog'] > div div[style^='display'] > div > div:last-of-type"
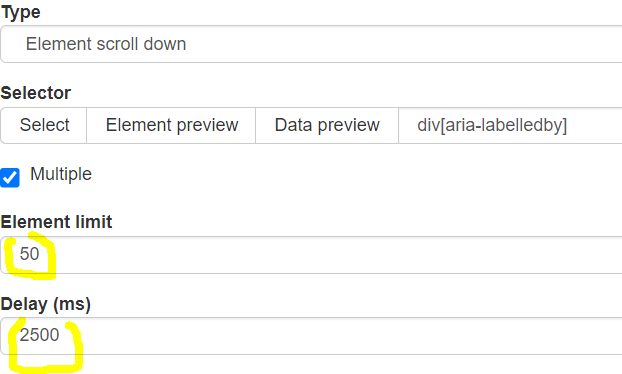
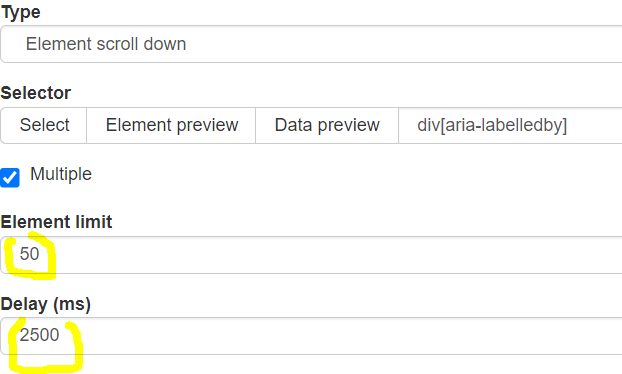
For this scrape example, I used Page load delay 5500 and set Element limit to 50 (means scrape 50 results). You can adjust that as well as the Delay (ms) for scroller.