Hello WS.io community,
I'm trying to scrape this one:
My sitemap is:
Sitemap:
{"_id":"oxwork","startUrl":["https://www.oxwork.com/"],"selectors":[{"id":"category1","type":"SelectorLink","parentSelectors":["_root"],"selector":".wide li.parent:nth-of-type(n+3) a.level-top","multiple":true,"delay":0},{"id":"category2","type":"SelectorLink","parentSelectors":["category1"],"selector":".categories-filter a","multiple":true,"delay":0},{"id":"category3","type":"SelectorLink","parentSelectors":["category2"],"selector":".categories-filter a","multiple":true,"delay":0},{"id":"pagescroll","type":"SelectorElementScroll","parentSelectors":["category3"],"selector":".products-grid li.item","multiple":true,"delay":"5000"},{"id":"p_modelelink","type":"SelectorLink","parentSelectors":["pagescroll"],"selector":".product-name a","multiple":false,"delay":0},{"id":"colorclik","type":"SelectorElementClick","parentSelectors":["p_modelelink"],"selector":"div[itemprop='mainContentOfPage']","multiple":true,"delay":"1000","clickElementSelector":"li:nth-of-type(n+1) span.x,","clickType":"clickOnce","discardInitialElements":"discard-when-click-element-exists","clickElementUniquenessType":"uniqueCSSSelector"},{"id":"p_couleur","type":"SelectorText","parentSelectors":["sizeclick"],"selector":"span.select-label","multiple":false,"regex":"","delay":0},{"id":"p_description","type":"SelectorText","parentSelectors":["sizeclick"],"selector":"h1","multiple":false,"regex":"","delay":0},{"id":"p_normprice","type":"SelectorText","parentSelectors":["sizeclick"],"selector":".price-discount div.special-price-info","multiple":false,"regex":"","delay":0},{"id":"p_wasprice","type":"SelectorText","parentSelectors":["sizeclick"],"selector":".price-discount div.normal-price-info","multiple":false,"regex":"","delay":0},{"id":"p_oxworkcoc","type":"SelectorText","parentSelectors":["sizeclick"],"selector":"span.sku","multiple":false,"regex":"","delay":0},{"id":"p_brand","type":"SelectorText","parentSelectors":["sizeclick"],"selector":"tr:contains('Marque') td","multiple":false,"regex":"","delay":0},{"id":"p_mpn","type":"SelectorText","parentSelectors":["sizeclick"],"selector":"tr:contains('Référence fabriquant') td","multiple":false,"regex":"","delay":0},{"id":"p_available","type":"SelectorText","parentSelectors":["sizeclick"],"selector":"span.value","multiple":false,"regex":"","delay":0},{"id":"p_size","type":"SelectorText","parentSelectors":["sizeclick"],"selector":"span#select_label_size","multiple":false,"regex":"","delay":0},{"id":"sizeclick","type":"SelectorElementClick","parentSelectors":["colorclik"],"selector":"parent","multiple":true,"delay":"1000","clickElementSelector":".swatch-link-149 span.x","clickType":"clickOnce","discardInitialElements":"discard-when-click-element-exists","clickElementUniquenessType":"uniqueCSSSelector"},{"id":"p_price","type":"SelectorText","parentSelectors":["sizeclick"],"selector":".product-type-data div.special-price-info","multiple":false,"regex":"","delay":0}]}
if above code doesn't work it's propably, because underscores removed both side of parent here:
["colorclik"],"selector":"parent","multiple":true,"delay":"1000","clickElementSelector":".swatch-link-149 span.x",
I use category menu to browse the products families, then I use Scrolldown selector to display all the products on the page => works fine.
After that I use a selector link to reach the product page = > works fine.
Product page may display several colours/size. I need to go through each of them to collect description, prices, stock... It is where my problems occur.
-
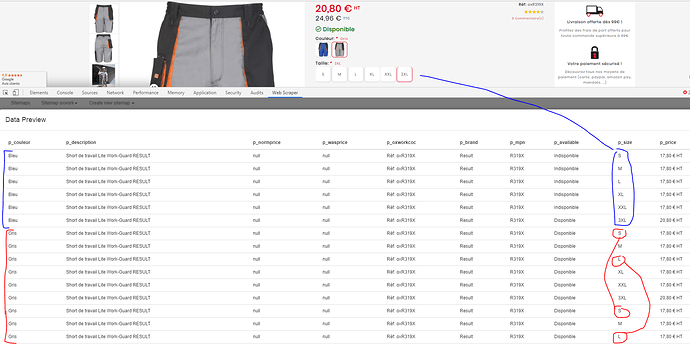
It goes on the first colour and through all sizes to collect the data, but goes in a loop with the last colour.
https://www.oxwork.com/short-de-travail-lite-work-guard-result.html
-
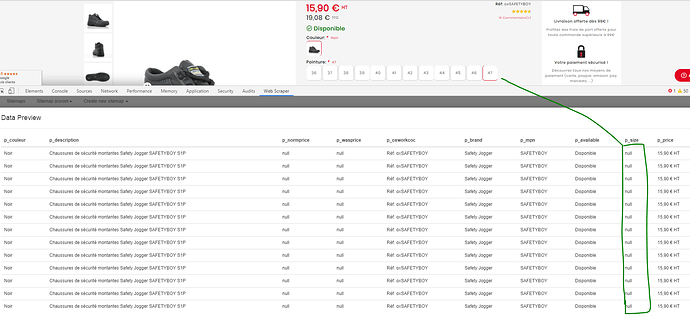
When it is a short, I've got the size, but when it is a shoe, size is null
https://www.oxwork.com/chaussures-de-securite-montantes-safety-jogger-safetyboy-s1p.html
-
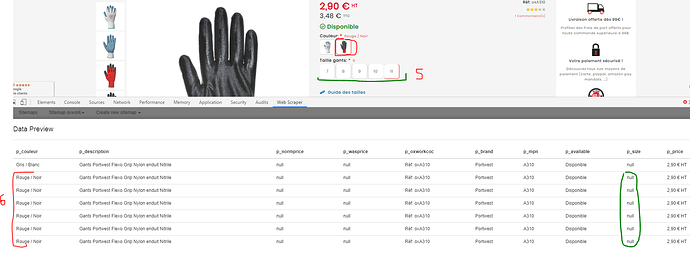
When it is a glove, I've got only one record for the first colour, and one additional one for the second. Size is still null
https://www.oxwork.com/gants-portwest-flexo-grip-nylon-enduit-nitrile.html
I think I'm not far to have it right but I can't figure it out.
Would you help me please?
Thank you
David