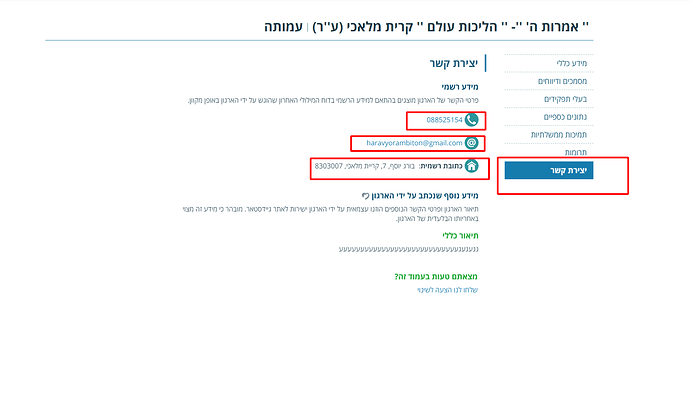
Hello! How can I customize the scroll bar. I tried element scroll down but it only worked for a little bit (it stopped working after a while). And in the Contact ID, I use the link function but when I try it, it only works on some pages and on some pages it doesn't work. Can you guide me to fix this problem?
Url: https://www.guidestar.org.il/search-malkars
Sitemap:
{"_id":"Charity","startUrl":["https://www.guidestar.org.il/search-malkars"],"selectors":[{"id":"Links","linkType":"linkFromHref","multiple":true,"parentSelectors":["_root","Page"],"selector":".search-result-item-main-block a","type":"SelectorLink"},{"id":"Contact","linkType":"linkFromHref","multiple":false,"parentSelectors":["Links"],"selector":"a#contact","type":"SelectorLink"},{"delay":1000,"elementLimit":500,"id":"Page","multiple":true,"parentSelectors":["_root"],"selector":"div.search-results-more-label","type":"SelectorElementScroll"},{"id":"Name","multiple":false,"parentSelectors":["Links"],"regex":"","selector":"div.malkar-detail-title","type":"SelectorText"},{"id":"Id Number","multiple":false,"parentSelectors":["Links"],"regex":"","selector":"app-malkar-info.ng-star-inserted app-label-value:nth-of-type(3) div","type":"SelectorText"},{"id":"Info","multiple":false,"parentSelectors":["Contact"],"regex":"","selector":"app-malkar-contact.ng-star-inserted div.malkar-contact-disclaimer.ng-star-inserted","type":"SelectorText"},{"id":"Email","multiple":false,"parentSelectors":["Contact"],"regex":"","selector":"app-malkar-contact.ng-star-inserted span a","type":"SelectorText"},{"id":"Phone","multiple":false,"parentSelectors":["Contact"],"regex":"","selector":"app-malkar-contact.ng-star-inserted .malkar-contact-phone a","type":"SelectorText"},{"id":"Address","multiple":false,"parentSelectors":["Contact"],"regex":"","selector":"app-malkar-contact.ng-star-inserted span:nth-of-type(2)","type":"SelectorText"}]}