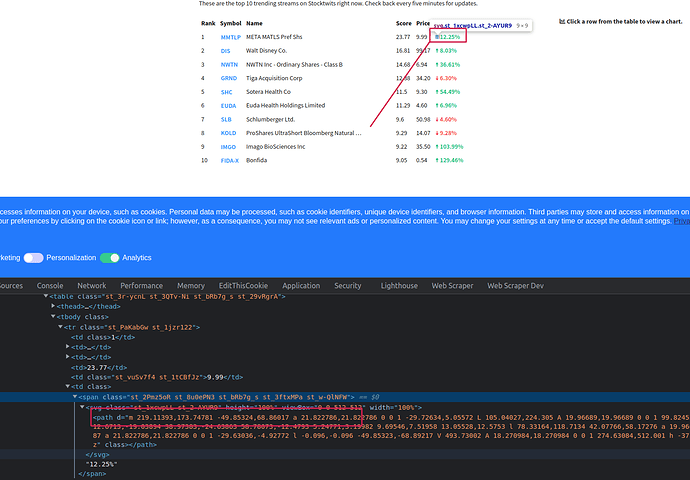
@Ditto Hello, it appears that the arrow identifiers are icon svg elements.
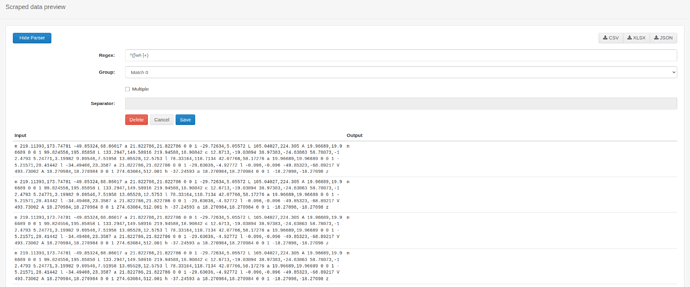
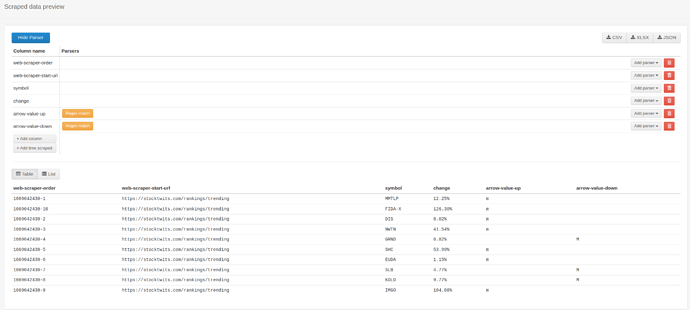
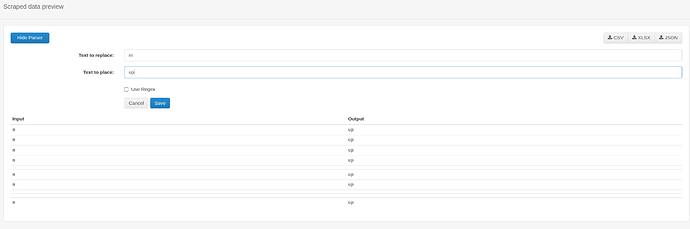
To identify the price change you can extract the path attribute and simply replace this value with 'up' or 'down' value using the 'Regex match' & 'Replace text' parsers in Web Scraper Cloud - Parser | Web Scraper Documentation.
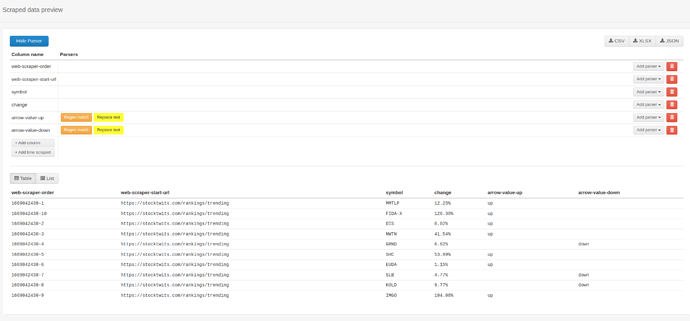
Example:
{"_id":"stocktwits-com","startUrl":["https://stocktwits.com/rankings/trending"],"selectors":[{"id":"wrapper","multiple":true,"parentSelectors":["_root"],"selector":"tbody tr","type":"SelectorElement"},{"id":"symbol","multiple":false,"parentSelectors":["wrapper"],"regex":"","selector":"a","type":"SelectorText"},{"id":"change","multiple":false,"parentSelectors":["wrapper"],"regex":"","selector":"td:nth-of-type(6)","type":"SelectorText"},{"extractAttribute":"d","id":"arrow-value-up","multiple":false,"parentSelectors":["wrapper"],"selector":"path[d*=\"m 219.11393,173.74781 -49.85324,68.86017\"]","type":"SelectorElementAttribute"},{"extractAttribute":"d","id":"arrow-value-down","multiple":false,"parentSelectors":["wrapper"],"selector":"path[d*=\"M 219.09704,338.21059 V 18.27301\"]","type":"SelectorElementAttribute"}]}