Hello friends
I need to scrap only first 3 pages from the site. When i start the scraping, I loose the page 2 from selected range. I use selector click, beacouse url is not canging when change the page
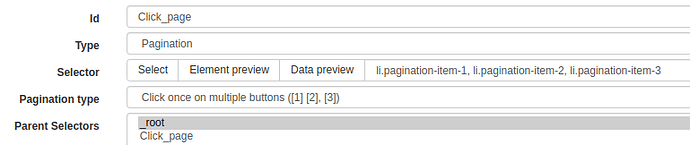
For the click selector i used 2 kind of data:
1) li.pagination-item:nth-of-type(-n+4)
2)li.pagination-item-1, li.pagination-item-2, li.pagination-item-3
As results - i loose second page from scraping process
When i use selector "li.pagination-item:nth-of-type(n+2)" i see all the pages, one per one. But i cant stop the scraping correctly and as result - i loos all data.
This is page code:
<ul class="pagination" unselectable="unselectable" data-reactid=".0.8.1.0">
<li title="上一页" class="pagination-prev" data-reactid=".0.8.1.0.0"><a data-reactid=".0.8.1.0.0.0"></a></li>
<li title="1" class="pagination-item pagination-item-1" data-reactid=".0.8.1.0.1:$1" data-spm-anchor-id="a1z09.2.0.i8.67002e8dEgTrTv"><a data-reactid=".0.8.1.0.1:$1.0">1</a></li>
<li title="2" class="pagination-item pagination-item-2 pagination-item-active" data-reactid=".0.8.1.0.1:$2" data-spm-anchor-id="a1z09.2.0.i6.67002e8dEgTrTv"><a data-reactid=".0.8.1.0.1:$2.0" data-spm-anchor-id="a1z09.2.0.0">2</a></li>
<li title="3" class="pagination-item pagination-item-3" data-reactid=".0.8.1.0.1:$3"><a data-reactid=".0.8.1.0.1:$3.0">3</a></li>
<li title="4" class="pagination-item pagination-item-4" data-reactid=".0.8.1.0.1:$4"><a data-reactid=".0.8.1.0.1:$4.0">4</a></li>
<li title="5" class="pagination-item pagination-item-5" data-reactid=".0.8.1.0.1:$5"><a data-reactid=".0.8.1.0.1:$5.0">5</a></li>
<li title="向后 5 页" class="pagination-jump-next" data-reactid=".0.8.1.0.1:$next"><a data-reactid=".0.8.1.0.1:$next.0"></a></li>
<li title="54" class="pagination-item pagination-item-54" data-reactid=".0.8.1.0.1:$54"><a data-reactid=".0.8.1.0.1:$54.0">54</a></li>
<li title="下一页" class="pagination-next" data-reactid=".0.8.1.0.2"><a data-reactid=".0.8.1.0.2.0"></a></li><div class="pagination-options" data-reactid=".0.8.1.0.4"><div title="Quick jump to page" class="pagination-options-quick-jumper" data-reactid=".0.8.1.0.4.1"><span data-reactid=".0.8.1.0.4.1.0">跳至</span><input type="text" value="1" data-reactid=".0.8.1.0.4.1.1"><span data-reactid=".0.8.1.0.4.1.2">页</span><span class="pagination-options-go" data-reactid=".0.8.1.0.4.1.3">跳转</span></div></div></ul>
The target URL
Url: https://buyertrade.taobao.com/trade/itemlist/list_bought_items.htm
Sitemap:
{"_id":"Tes_Click","startUrl":["https://buyertrade.taobao.com/trade/itemlist/list_bought_items.htm"],"selectors":[{"clickActionType":"real","clickElementSelector":"li.pagination-item:nth-of-type(-n+4)","clickElementUniquenessType":"uniqueText","clickType":"clickOnce","delay":3000,"discardInitialElements":"do-not-discard","id":"Click_page","multiple":true,"parentSelectors":["_root"],"selector":"div.bought-wrapper-mod__trade-order___2lrzV","type":"SelectorElementClick"},{"id":"Date","multiple":false,"parentSelectors":["Click_page"],"regex":"","selector":"span.bought-wrapper-mod__create-time___yNWVS","type":"SelectorText"},{"id":"ID_","multiple":false,"parentSelectors":["Click_page"],"regex":"","selector":"[class*=\"bought-wrapper-mod__head-info-cell\"] span span:last","type":"SelectorText"}]}
Could anyone try to help me with my issue?
I hope for your supports friends
Best regards
Alex