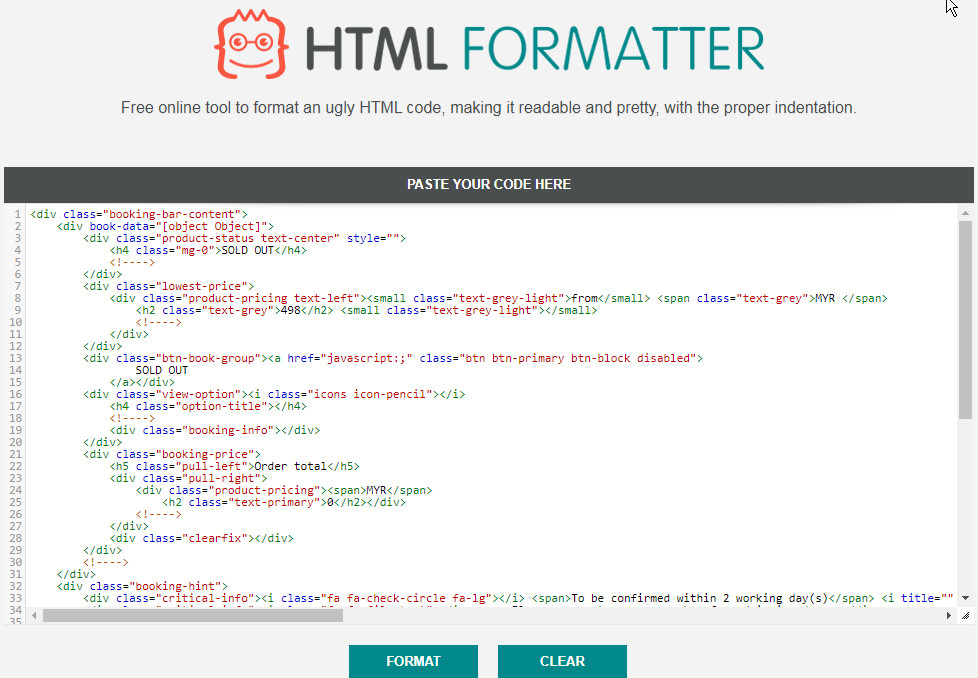
At some point you will probably need to look at a site's source code to figure out its DOM or to find a suitable selector. You can paste the code into the HTML Formatter website to make things easier.
They already have a good description on the site, so I'll just copy it - "Free online tool to format ugly HTML code, making it readable and pretty, with the proper indentation."
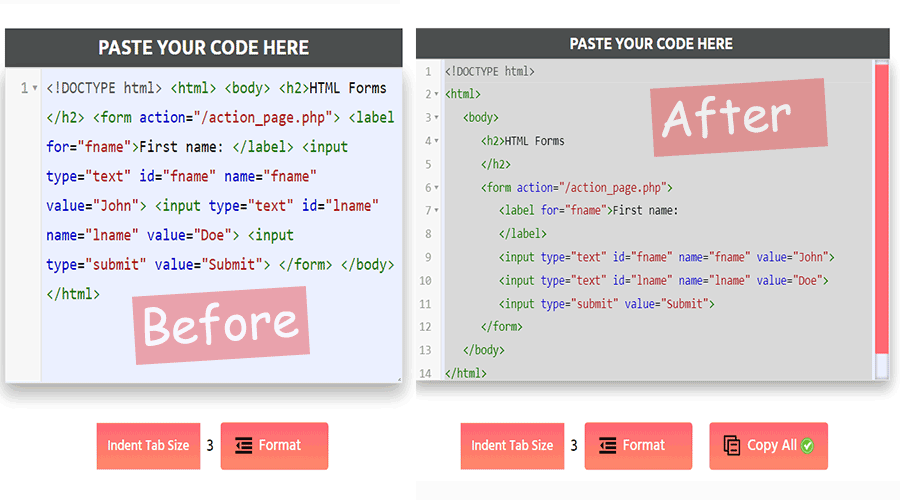
With indentation, the parent-child structure becomes clearer, and the site also uses color-coding, so you can easily pick out elements and attributes.