Hello, how to properly grab the video? which has in source code :
<video preload="auto" class="_1OOxuLPS CVmcgVkH" src="https://goods-vod.kwcdn.com/goods-video/0eedf66feeb4bf38dd70fb93c1273f8560fe9d7d.f30.mp4" style="width:100%;height:auto" poster="https://img.kwcdn.com/product/2383beb84dc1aa3fadc3b96bd611a7adf96406f1.goods.000001.jpeg" muted="" controls="" controlslist="nodownload noremoteplayback" disablepictureinpicture="" disableremoteplayback="" x-webkit-airplay="deny"></video>
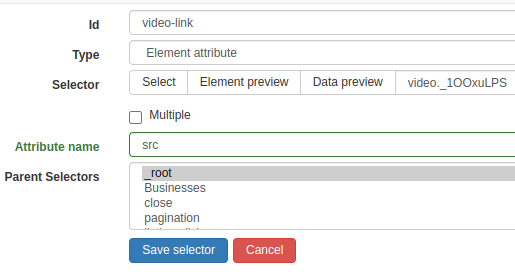
I want take the the src link to the video. Please help.
Thanks.