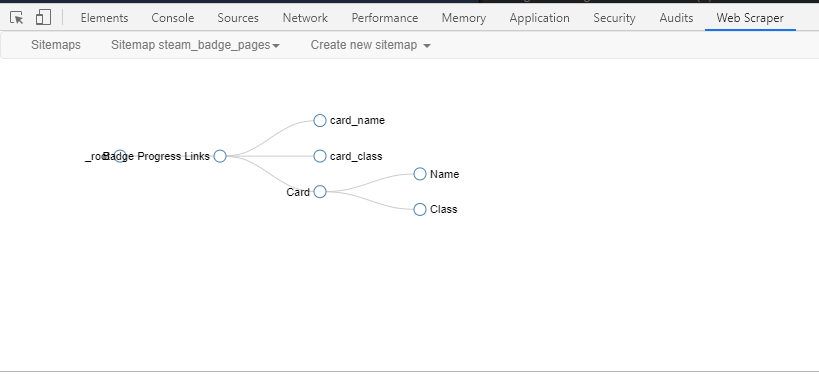
From multiple pages I want to extract the class names of multiple divs and a text that is associated to these divs.
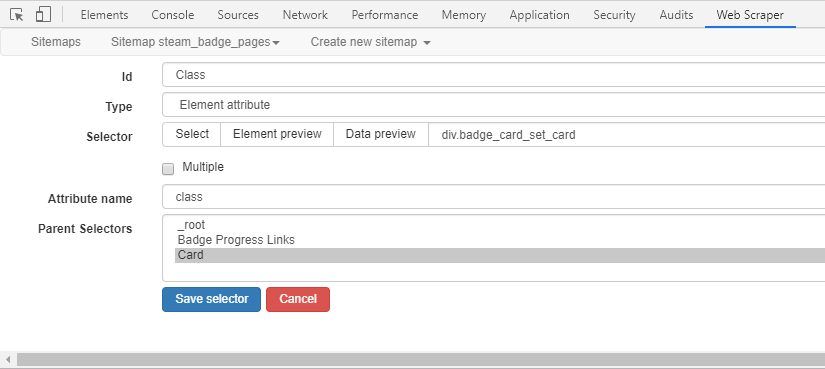
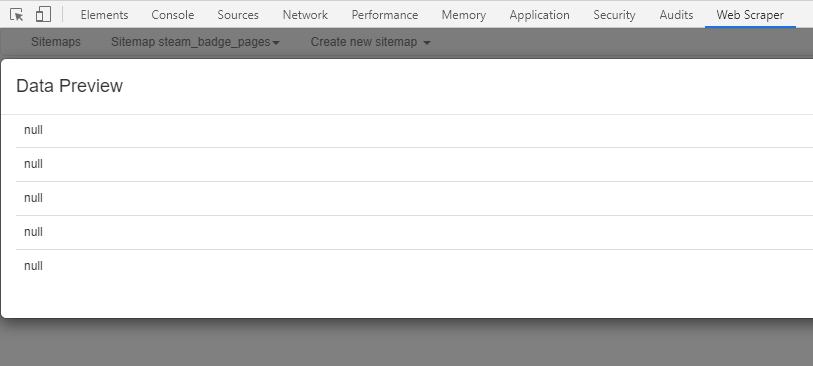
Now when I create 2 selectors, one that scrapes the class name of the divs and another that scrapes the text, they will be listed seperately in the results and not associated to each other.
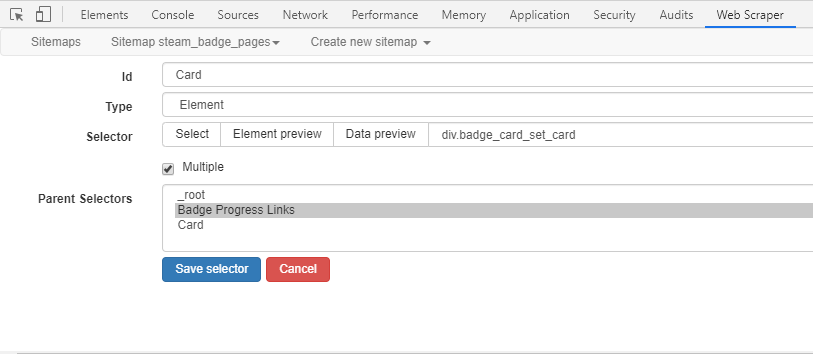
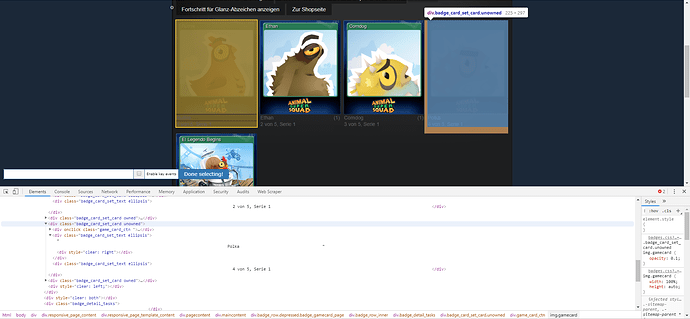
When I check the Multiple checkbox with the element selector I can only choose one type of whats to be scraped.