Is it possible using ElementClick to get output values arranged in one row? Just like the output I get using Grouped selector.
lets start with your URL... everything is possible with probability 50%.... )))
It depends, I did it by accident but I would need to see your URL to know if we are in the same situation.”
Is there anything else you need help with? (even an image)
Thanks for answering, here's my url 22/63 czarna » Świece liturgiczne » Świece kolorowe
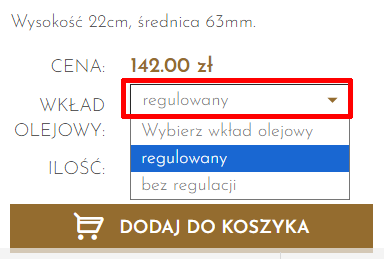
So the dropdown I scrape goes into multiple and I get two rows (I did exclude the basic option).
I worked it around using SelectGroup, getting messy output but each product in one exclusive row.
Nevertheless I still wonder if there is a way to scrape it using ElementClick.
Here comes the sitemap
{"_id":"Lux11","startUrl":["https://www.lux.net.pl/produkty,szukaj?q="],"selectors":[{"id":"Pag","parentSelectors":["_root","Pag"],"paginationType":"auto","type":"SelectorPagination","selector":"a.pagination-element--right"},{"id":"Element-wrapper","parentSelectors":["Pag"],"type":"SelectorElement","selector":"article","multiple":true},{"id":"Link","parentSelectors":["Element-wrapper"],"type":"SelectorLink","selector":"a","multiple":false,"linkType":"linkFromHref"},{"id":"Product-wrapper","parentSelectors":["Link"],"type":"SelectorElementClick","clickActionType":"real","clickElementSelector":"span.label-data select option:not(:contains(\"Wybierz wkład olejowy\"))","clickElementUniquenessType":"uniqueCSSSelector","clickType":"clickOnce","delay":2000,"discardInitialElements":"discard-when-click-element-exists","multiple":true,"selector":"body"},{"id":"Cena","parentSelectors":["Product-wrapper"],"type":"SelectorText","selector":"span.priceTotal","multiple":false,"regex":""},{"id":"Wybor","parentSelectors":["Product-wrapper"],"type":"SelectorText","selector":"span.label-data select option[selected]","multiple":false,"regex":""},{"id":"Nazwa","parentSelectors":["Link"],"type":"SelectorText","selector":"h2","multiple":false,"regex":""},{"id":"Kod","parentSelectors":["Link"],"type":"SelectorText","selector":".span-5 p:nth-of-type(1)","multiple":false,"regex":""},{"id":"Opis1","parentSelectors":["Link"],"type":"SelectorText","selector":".span-5 p:nth-of-type(n+2)","multiple":false,"regex":""},{"id":"Opis2","parentSelectors":["Link"],"type":"SelectorText","selector":".span p:nth-of-type(3)","multiple":false,"regex":""},{"id":"Opis3","parentSelectors":["Link"],"type":"SelectorText","selector":".span p:nth-of-type(4)","multiple":false,"regex":""},{"id":"Kategorie","parentSelectors":["Link"],"type":"SelectorText","selector":".breadcrumbs a:nth-of-type(2)","multiple":false,"regex":""},{"id":"Kategorie2","parentSelectors":["Link"],"type":"SelectorText","selector":"a:nth-of-type(3)","multiple":false,"regex":""},{"id":"Obraz","parentSelectors":["Link"],"type":"SelectorImage","selector":".swiper-slide img","multiple":false},{"id":"Opcja","parentSelectors":["Link"],"type":"SelectorGroup","selector":"select","extractAttribute":""},{"id":"Opcja-cena","parentSelectors":["Link"],"type":"SelectorGroup","selector":"option:not(:contains(\"Wybierz wkład olejowy\"))","extractAttribute":"data-price"}]}
Hi, please post the sitemap as Preformatted text otherwise it is broken

If you talk about this drop down:

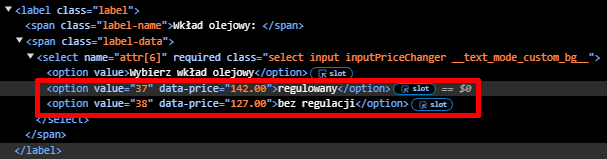
you don't need any clicks..... as far as all prices are located in the source code:

no problem at all to collect them as an Element collection
You're right, but that's not the point. If I collect them using element each selection gets me a row in the output file. The problem is I want to get a single row for each product where the options are included.
That does not make sense from the point of logic, since each variant click changes the values of the same elements, like price.
Long story short, no, it is not possible to get the variant data in one row using the element click selector.
The price and variant name can be scraped using the Grouped selector and get the results in one row.
