We are trying to scrape products from https://www.petsdrugmart.ca/
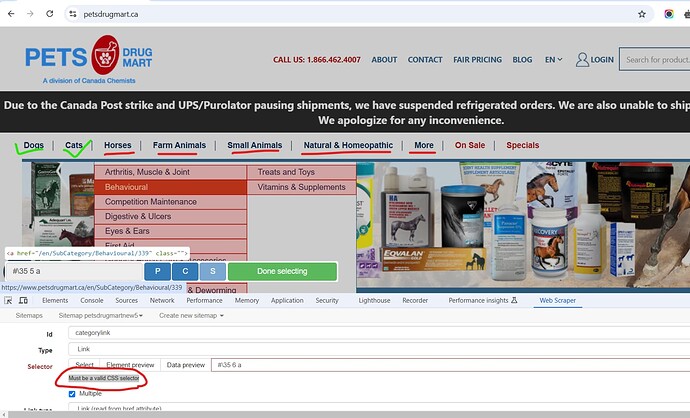
If you see the screenshot below, it works fine for the subcategories of Dogs and Cats but gives an error for all other subcategories of Horses, Farm Animals, Small Animals, etc.
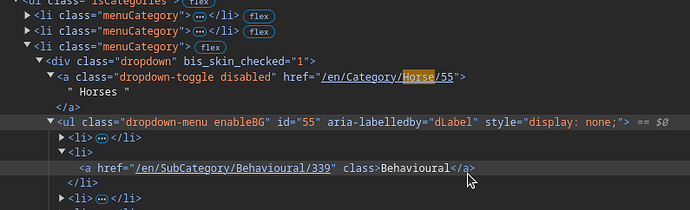
The sitemap below is created for Cats and is working fine. However, when editing the first category link for Horses, it gave an error. Please help me in fixing the issue. Thanks
Please check the recorded video: 08.12.2024_17.22.33_REC
{"_id":"petsdrugmartnew5","startUrl":["https://www.petsdrugmart.ca/"],"selectors":[{"id":"categorylink","parentSelectors":["_root"],"type":"SelectorLink","selector":"#\36 a","multiple":true,"linkType":"linkFromHref"},{"id":"productlink","parentSelectors":["paging"],"type":"SelectorLink","selector":"a.hotDealButton","multiple":true,"linkType":"linkFromHref"},{"id":"paging","parentSelectors":["categorylink","paging"],"paginationType":"auto","type":"SelectorPagination","selector":".PageNavigation:has(select option[selected]:has(+ option)) input#Body_PageNavigation_BNext"},{"id":"producttitle","parentSelectors":["productlink"],"type":"SelectorText","selector":"span.ProductTitle","multiple":false,"regex":""},{"id":"image","parentSelectors":["productlink"],"type":"SelectorImage","selector":"img.text-center","multiple":false},{"id":"images","parentSelectors":["productlink"],"type":"SelectorImage","selector":".productImageSection > a img","multiple":true},{"id":"ptype","parentSelectors":["productlink"],"type":"SelectorTable","multiple":true,"selector":"table","tableDataRowSelector":"tr:nth-of-type(n+2)","tableHeaderRowSelector":"tr.sm-left","columns":[{"extract":true,"header":"TYPE","name":"TYPE"},{"extract":true,"header":"PRICE (CAD) *","name":"PRICE (CAD) "},{"extract":false,"header":"SALE","name":"SALE"},{"extract":false,"header":"QTY.","name":"QTY"}]},{"id":"brandtext","parentSelectors":["productlink"],"type":"SelectorText","selector":"a#Body_HLBrandProduct","multiple":false,"regex":""},{"id":"productdesc","parentSelectors":["productlink"],"type":"SelectorHTML","selector":"div.afterTable","multiple":false,"regex":""},{"id":"pratings","parentSelectors":["productlink"],"type":"SelectorText","selector":"img.RatingAverageImage","multiple":false,"regex":""},{"id":"previews","parentSelectors":["productlink"],"type":"SelectorText","selector":"a#Body_HLReviews","multiple":false,"regex":""},{"id":"PDIN","parentSelectors":["productlink"],"type":"SelectorText","selector":"span#Body_LSKU","multiple":false,"regex":""},{"id":"shippingavailable","parentSelectors":["productlink"],"type":"SelectorText","selector":"img#Body_IImage_DisabledInternationally","multiple":false,"regex":""},{"id":"prescription","parentSelectors":["productlink"],"type":"SelectorText","selector":"img#Body_IImage_PrescriptionRequired","multiple":false,"regex":""},{"id":"acknowledgement","parentSelectors":["productlink"],"type":"SelectorText","selector":".alert-message p","multiple":false,"regex":""},{"id":"manufactuerelink","parentSelectors":["productlink"],"type":"SelectorText","selector":"a#Body_HLManufacturerLink","multiple":false,"regex":""},{"id":"proddesc2","parentSelectors":["productlink"],"type":"SelectorHTML","selector":"p#Body_RPrescriptionProduct","multiple":false,"regex":""},{"id":"snowflake","parentSelectors":["productlink"],"type":"SelectorText","selector":"img#Body_IImage_RefrigerationRequired","multiple":false,"regex":""},{"id":"proddesc1","parentSelectors":["productlink"],"type":"SelectorHTML","selector":".alert-message p","multiple":false,"regex":""}]}