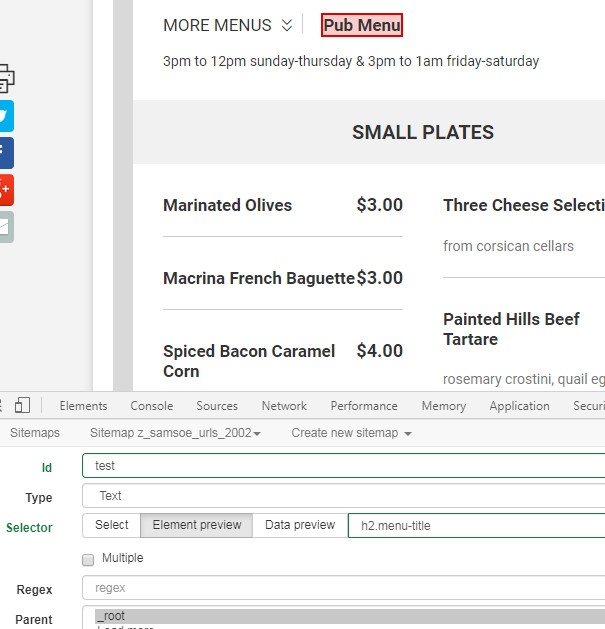
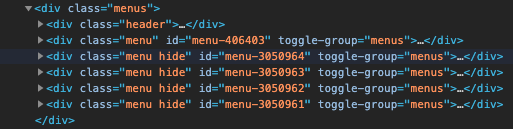
Describe the problem. I am scraping menu data from a menu provider. The different menus i.e. Pub Menu / Dinner Menu / Desserts are in a dropdown. As this dropdown menu just controls what items are shown on the page I am able to scrape all the menu items (i.e. from Pub Menu, Dinner Menu & Desserts) without using this dropdown selector however my data doesn't show which menu it came from - so I don't know if a menu item is from the Pub Menu or the Dinner Menu.
Url: http://places.singleplatform.com/quinns-3/menu
Sitemap:
{"_id":"singleplatformmenu","startUrl":["http://places.singleplatform.com/simply-soulful-0/menu"],"selectors":[{"id":"Restaurant Name","type":"SelectorText","parentSelectors":["_root"],"selector":"div.location-title-row","multiple":false,"regex":"","delay":0},{"id":"Entire Menu","type":"SelectorElement","parentSelectors":["_root"],"selector":"div.menus","multiple":true,"delay":0},{"id":"Menu","type":"SelectorElement","parentSelectors":["Entire Menu"],"selector":"div.menu","multiple":true,"delay":0},{"id":"Menu Item Group","type":"SelectorElement","parentSelectors":["Menu Section"],"selector":"div.item","multiple":true,"delay":0},{"id":"Menu Item Name","type":"SelectorText","parentSelectors":["Menu Item Group"],"selector":"div.item-title-row","multiple":false,"regex":"","delay":0},{"id":"Menu Item Price","type":"SelectorText","parentSelectors":["Menu Item Group"],"selector":"span.price","multiple":false,"regex":"","delay":0},{"id":"Menu Item Description","type":"SelectorText","parentSelectors":["Menu Item Group"],"selector":"div.description","multiple":false,"regex":"","delay":0},{"id":"Menu Item Allergens","type":"SelectorText","parentSelectors":["Menu Item Group"],"selector":"div.allergens-group","multiple":false,"regex":"","delay":0},{"id":"Add Ons Group","type":"SelectorElement","parentSelectors":["Menu Item Group"],"selector":"div.addon","multiple":true,"delay":0},{"id":"Add On Description","type":"SelectorText","parentSelectors":["Add Ons Group"],"selector":"li.text","multiple":false,"regex":"","delay":0},{"id":"Add On Price","type":"SelectorText","parentSelectors":["Add Ons Group"],"selector":".price li","multiple":false,"regex":"","delay":0},{"id":"Footer","type":"SelectorText","parentSelectors":["Entire Menu"],"selector":"div.footnote","multiple":false,"regex":"","delay":0},{"id":"Menu Section","type":"SelectorElement","parentSelectors":["Menu"],"selector":"div.section","multiple":true,"delay":0},{"id":"Menu Section Name","type":"SelectorText","parentSelectors":["Menu Section"],"selector":"div.title","multiple":false,"regex":"","delay":0},{"id":"Menu Section Description","type":"SelectorText","parentSelectors":["Menu Section"],"selector":".items > div.description","multiple":false,"regex":"","delay":0}]}