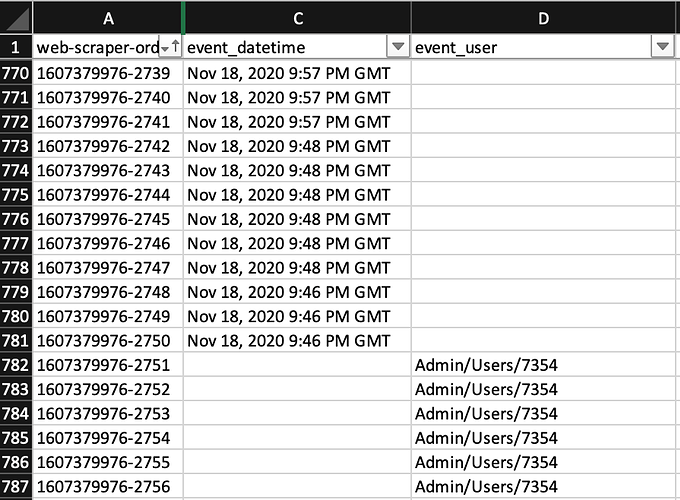
I'm trying to scrape from a table and the scrape produces triplicate data on one selector and then misaligns the data:
This is a table and I'm trying to get the first column (date) and second column (a href attribute).
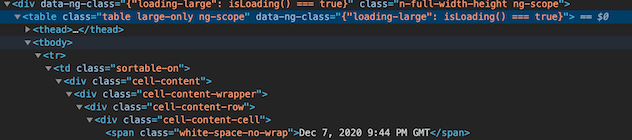
First column:

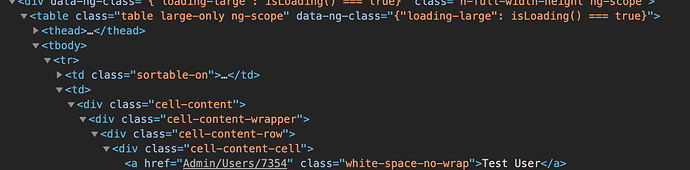
Second column:
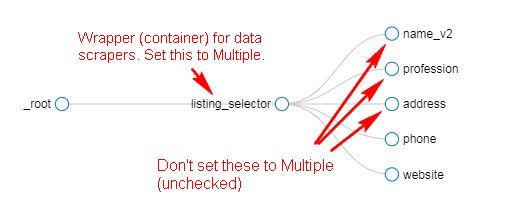
Sitemap:
{"_id":"web","startUrl":["https://url1","https://url2"],"selectors":[{"id":"event_datetime","type":"SelectorText","parentSelectors":["_root"],"selector":"td.sortable-on, .sortable-on div.cell-content-cell, .sortable-on span.white-space-no-wrap","multiple":true,"regex":"","delay":0},{"id":"event_user","type":"SelectorElementAttribute","parentSelectors":["_root"],"selector":"td:nth-of-type(2) a.white-space-no-wrap","multiple":true,"extractAttribute":"href","delay":0}]}
Thanks for your help!